FAQ
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
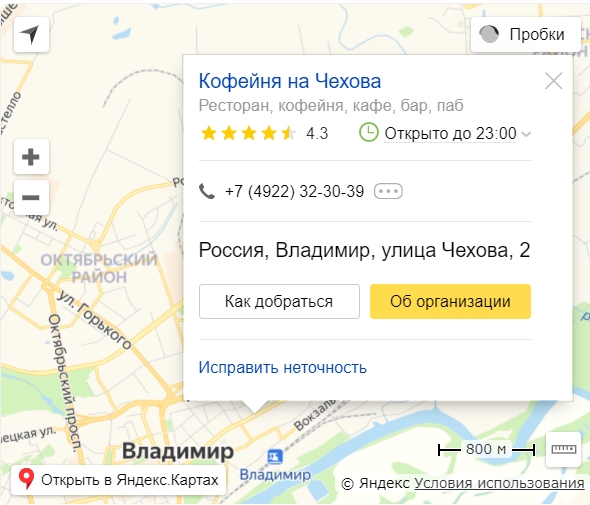
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Пошагово:
- Найдите нужный адрес.
- В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
- Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
Создайте карту в Конструкторе:
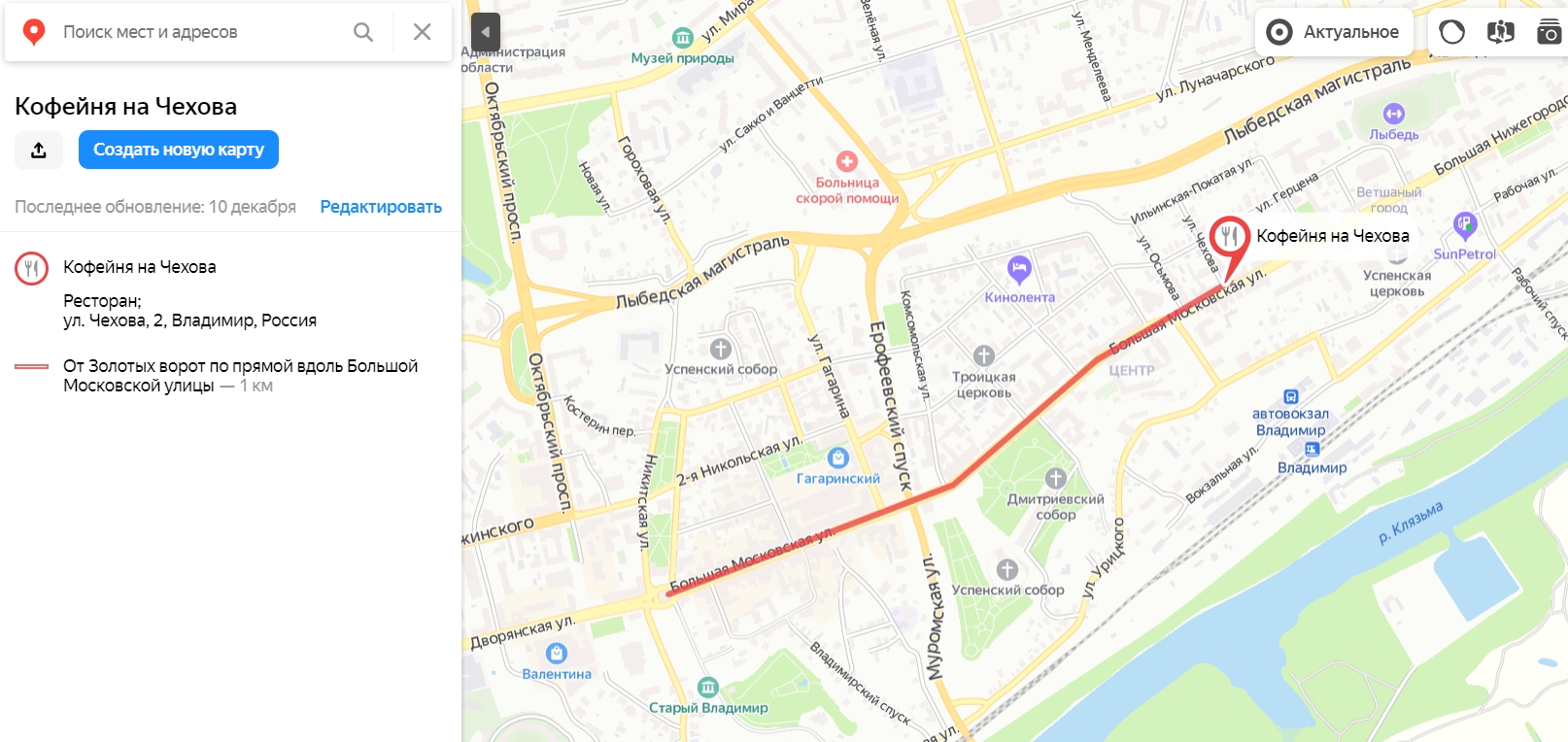
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
- Найдите адрес, выберите цвет и вид маркера.
- Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
- При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
- Сохраните карту. В следующем окне выберите ее вид: интерактивная или статическая.
- Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
- Статическая будет выглядеть как картинка, ее можно распечатывать.
- Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
- Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
- Скопируйте код для вставки на сайт: можно выбрать JavaScript или iframe.
- У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
- Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
- Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
- Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
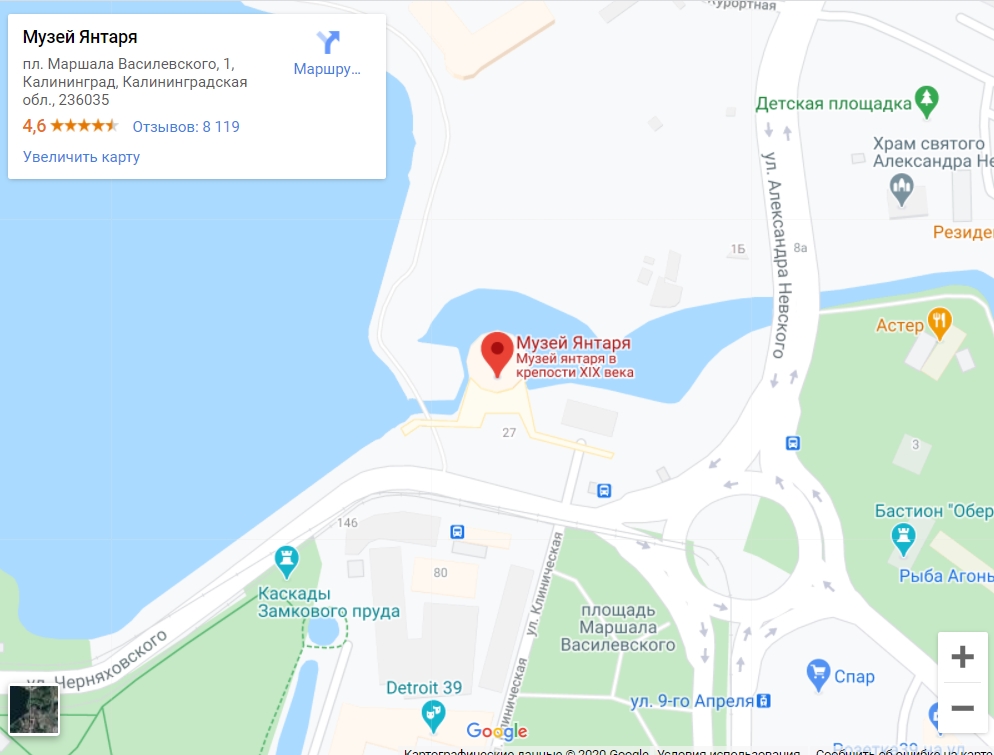
Карта будет выглядеть так:

- Найдите компанию на картах, нажмите на «Поделиться».
- Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
- Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
- Введите адрес или название компании.
- Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
- Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
- Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Пошаговый процесс:
- Перейдите на страницу и выберите город.
- Найдите компанию по названию.
- Установите нужный размер карты в правом нижнем углу.
- Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
- Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.















